Warning: Undefined variable $nlink in /home/metheny68k/47ossan.com/public_html/wp-content/themes/ystandard-child/functions.php on line 65
WordPressで作られたサイトにスマホでアクセスしたとき、表示が極端に遅いために閉じて別のサイトに行ってしまったことはありませんか?
ぼくはかなりあります。

なぜそのサイトがワードプレスとわかるのか?
それは、あとで自宅PCから確認したから(^o^)
そんなビジターばかりならいいですが、そうでない人がほとんどではないでしょうか?
(ぼくもあとで見直すのはよっぽどの場合だけで、ほとんどそこを訪ねようとしたことさえ忘れてしまいます。)
せっかくいい内容のコンテンツがあったとしても、入り口で回れ右されてはもったいない!
というわけで、今日はcomment-reply.jsの外し方ですが、まずその理由を振り返ってみます。
ワードプレスサイトが遅くなる原因は?
ワードプレスサイトが遅くなる原因は様々ですが、代表的なのは以下のようなものでしょう。
- 画像が重い(最適化されていない)
- コンテンツのレンダリングをJavaScriptとCSSがブロックしている
- ロードされるJavaScriptが多くて重い(httpリクエストが多い)
- プラグインを多用している。
- サーバーのスペックが低い
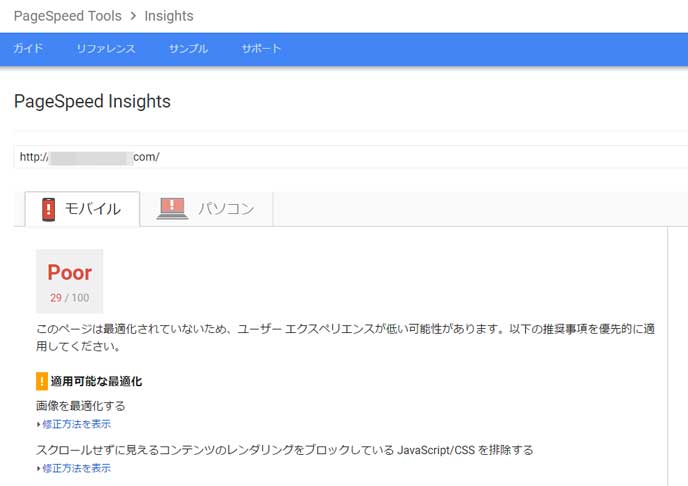
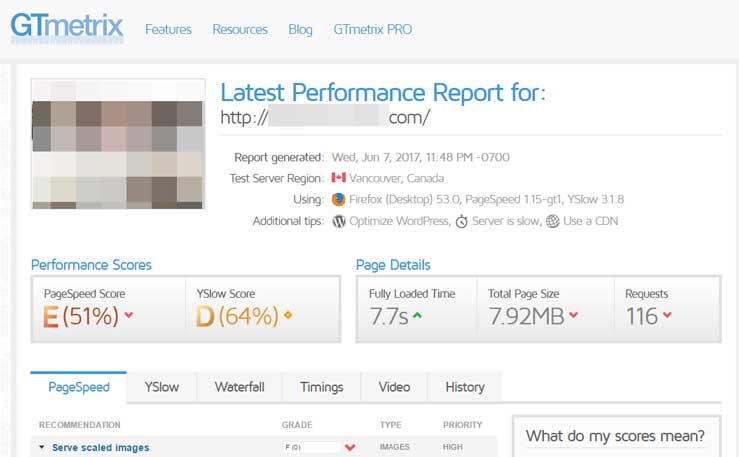
どうやって表示スピードを速くするか?
では、どうやって表示スピードを速くするか?
上記のボトルネックをひとつひとつつぶしていくしかありません。
GTmetrix等を参考にすれば、ヒントが得られます。

が、そのためにまたプラグインを使うとなると、それがまた問題の原因となったりします。
そこで、ぼくはできるだけプラグインを使わずに解決するようにしています。
そこで今回の対策です。
いらないJavascript(comment-reply.js)を外す
ワードプレスはデフォルトでjQueryやその他多くのJavascriptファイルを読み込んでいます。
たとえば、トップページや固定ページでコメント欄がないのに、comment-reply.jsがロードされていたりします。
その場合、function.phpに、以下のように記述します。
(今回はcomment-reply.jsにしぼります。)
記述内容
//on-off comment-reply.min.js
function comment_js_queue(){
if ( (is_single() && comments_open() && get_option('thread_comments')) ){
wp_enqueue_script( 'comment-reply' );
}else{
wp_deregister_script('comment-reply');
}
}
add_action('wp_footer','comment_js_queue');
コードの意味
コードの意味は、それが「投稿」で、かつ、「コメント欄がオープン」になっていて、かつ、「(コメントオプションの設定値が)スレッド(入れ子)形式がonになっている」場合に、comment-reply.js(正確にはcomment-reply.min.js)をロードする。それ以外はロードしない、です。
まとめ
ひとつひとつの解決策を手動で行っていくのは手間がかかりますが、プラグインに頼らないでおくと結果的に時間の節約になると感じています。
プラグインがバージョンアップしたり更新が止まったりしたときに、理由不明で設定が戻ってしまったり、おかしなエラーが出たりといったことを防げますしね。
ワードプレスのパフォーマンスを上げるためにはこちらをどうぞ。
