ワードプレスでサイトを作ったとき、記事の投稿で「AddQuicktag」を使う人は多いと思います。
「ビジュアル」モードではなく「テキスト」モードでささっとタグ入力する場合には重宝するプラグインです。
デフォルトではAddQuicktagはカスタム投稿タイプで使えない
でも残念ながら、デフォルトではAddQuicktagはカスタム投稿タイプに対応していません。
そこで下記のように対応します。
functions.phpを変更してAddQuicktagをカスタム投稿タイプに対応させる
functions.phpに下記の内容を追記します。
functions.phpの変更に慣れていない場合はバックアップを忘れずに。
カスタム投稿タイプがひとつのとき
//AddQuicktagをカスタム投稿タイプで有効化
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'カスタム投稿タイプ名';
return $post_types;
}
カスタム投稿タイプが複数のとき
カスタム投稿タイプが複数あるときは、下記のように記述します。
//AddQuicktagを複数のカスタム投稿タイプで有効化
add_filter('addquicktag_post_types', 'my_addquicktag_post_types');
function my_addquicktag_post_types($post_types) {
array_push($post_types, "カスタム投稿タイプ名1", "カスタム投稿タイプ名2", "カスタム投稿タイプ名3");
return $post_types;
}
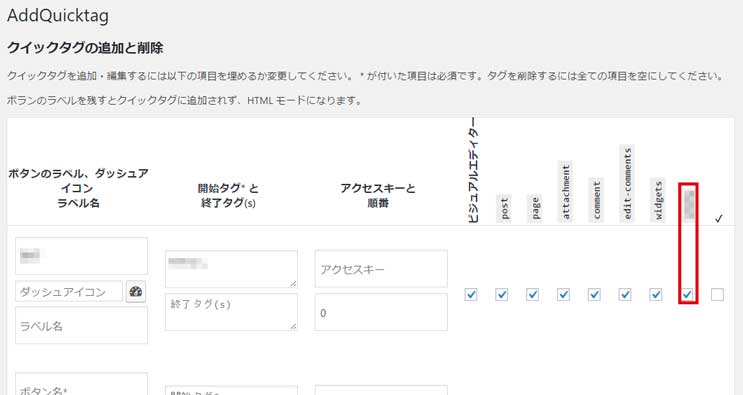
AddQuicktagの設定
functions.phpへの追記が終わったら、AddQuicktagの設定を変更します。

カスタム投稿タイプ名が設定欄に出ているので(画像の赤い囲み)、AddQuicktagで簡略化したいラベルにチェックを入れます。
すると、カスタム投稿タイプでもAddQuicktagが利用可能になります。
以上で完了です!