はじめに
これまでWEBサイトで動きをつけるためには、JavascriptやjQueryがよく使われてきましたが、事情が変化してきました。
スマホからのアクセスが激増し、それらはcss3アニメーションのプロパティにほぼ対応しています。また、animationプロパティ未対応だったIE9のサポートが終了したことも、変化を後押ししています。
たとえばスライドショーといえばjQueryが定番でしたが、CSSアニメーションでかなり簡単に実装できてしまいます。むしろ、回線への負荷を考えるとCSSアニメーションを使った方がいい場合も多いでしょう。そうしたことを考えると、今後JavascriptとCSSだけで動きをつける流れも多くなってくると思います。
さて、でもいざ実装しようとすると、最初はとっつきにくく感じるかもしれません。
そこでこのエントリでは、ヘッダーイメージといわず全画面表示の背景画像をCSSアニメーションで切り替える方法を 実例をあげながらできるだけわかりやすく説明していきます。
読み終わったときに、自分も使ってみようかなと思ってもらえれば幸いです!
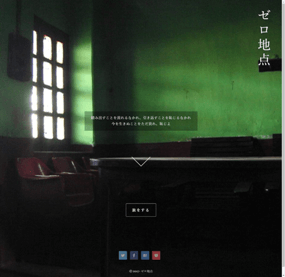
実例サイト



これは、今現在6枚の写真を順番に ease-in ease-outさせながら、少し大きくして動きを見せる作りになっています。
では、すこしずつ解説していきましょう。
CSSアニメーションがわかりにくく感じる理由
コード説明の前に…
CSSアニメーションは、最初ちょっととっつきにくく感じるかもしれません。
その理由は、主に2種類の要素で構成されている(上例では画像も使用しているので3種類に見えますが、後日別のエントリでくわしく解説します)からかもしれません。
その主な2種類とは…
- アニメーションについて記述するスタイル
- アニメーションの始めと終わり(またはそのあいだの通過点)のスタイルを示すキーフレーム
えっ、キーフレーム?
キーフレームとは?
キーフレームとは、動画作成でよく使われる言葉ですが、
キーフレームとは、CGのアニメーションの中で主となる変化が定義されているフレームのことである。 物体の形や位置の変化ポイントが指定され、その間を補完することで滑らかな動画像が作成される。weblio
上の説明にはCGのアニメーションとありますが、CSSアニメーションも同じです。
つまり、CSS Animationは、アニメーションに関する詳細設定と、キーフレームの設定を行って動きを表現する仕組みになっています。
設定に関する細かな説明は後日また書きたいと思います。今日は実装イメージとコードをざっくりと見ていきましょう。
CSSアニメーションのコード解説
上の実例サイトのコードは下記のようになっています。
HTML
<ul class="front-img">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
画像が入るのはul下のliです。
front-imgというクラスのulに、6つのliを入れています。
ULに関するCSS
.front-img {
position: fixed;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background: #101700;
z-index: -1;
}
}
positionはfixedで、width: 100%;height: 100%;です。
LIに関するCSS
.front-img li {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background-size: cover;
background-position: 50% 50%;
background-repeat: none;
opacity: 0;
-webkit-animation: front-anime 42s linear infinite 0s;
animation: front-anime 42s linear infinite 0s;
z-index: -1;
}
positionはabsoluteで、width: 100%;height: 100%;、background-size: cover;によって、画像を全画面に表示させます。animation: front-anime 42s linear infinite 0s;は、front-animeという名前の42秒42sのアニメーションをlinearな動きで遅延時間0sで無限に繰り返します。
.front-img li:nth-child(1) {
background-image: url(images/K_1.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 0s;
animation-delay: 0s;
}
.front-img li:nth-child(2) {
background-image: url(images/K_2.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 7s;
animation-delay: 7s;
}
.front-img li:nth-child(3) {
background-image: url(images/K_3.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 14s;
animation-delay: 14s;
}
.front-img li:nth-child(4) {
background-image: url(images/K_4.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 21s;
animation-delay: 21s;
}
.front-img li:nth-child(5) {
background-image: url(images/K_5.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 28s;
animation-delay: 28s;
}
.front-img li:nth-child(6) {
background-image: url(images/K_6.jpg); /*背景画像アドレス*/
-webkit-animation-delay: 35s;
animation-delay: 35s;
}
細かなところは置いておいて、このアニメーションの部分のキモを説明しておきます。
ここでは、写真1枚につき、アニメーションさせる間隔を7秒と設定しています。なので、7秒ずつずらしてアニメーションを開始させています。最初の写真.front-img li:nth-child(1) は0秒遅れanimation-delay: 0s;で開始し、2枚めの写真は7秒遅れanimation-delay: 7s;、3枚めは14秒遅れ…といった設定をしていきます。
上の.front-img liのコードにおいて、animation: front-anime 42s linear infinite 0s;でなぜ42秒42sのアニメーションかというと、最後の写真が35秒遅れanimation-delay: 35s;ではじまって7秒間続くと42秒になるからです。
次にキーフレームの説明です。
@-webkit-keyframes front-anime {
0% {
-webkit-animation-timing-function: ease-in;
opacity: 0;
}
8% {
-webkit-transform: scale(1.01);
opacity: 1;
-webkit-animation-timing-function: ease-out;
}
16% {
-webkit-transform: scale(1.02);
opacity: 1;
}
25% {
-webkit-transform: scale(1.1);
opacity: 0;
}
100% { opacity: 0 }
}
@keyframes front-anime {
0% {
animation-timing-function: ease-in;
opacity: 0;
}
8% {
transform: scale(1.01);
opacity: 1;
animation-timing-function: ease-out;
}
16% {
transform: scale(1.02);
opacity: 1;
}
25% {
transform: scale(1.1);
opacity: 0;
}
100% { opacity: 0 }
}
front-animeという名前のキーフレーム@keyframesが0%から100%まで描写されています。
7秒間隔のアニメーションが6枚あるので、1サイクル42秒(7s*6=42s)続くことになります。一つ目のアニメーションの位置を計算すると、7sec/42sec=0.1666、つまり全体の16%くらいで完了させたいと考えます。なので、最初は0%からゆっくりとease-inさせ(animation-timing-function: ease-in;)、8%までopacity: 0;からopacity: 1;までもっていきます。また、1.01倍に拡大(transform: scale(1.01);)させます。そして、8%から16%までに1.02倍に拡大(transform: scale(1.02);)させながらanimation-timing-function: ease-out;を開始させます。そこから25%までにさらに拡大させながら(transform: scale(1.1);)透明度も0にもってくる(opacity: 0;)わけですが、16%あたりから25%までの部分は、次のアニメーションとかぶっているわけです。
写真の実装枚数が違う場合、上のような計算で、滑らかな動きになるよう調整してやります。
注意点
IE10とIE11は、CSS keyframeのブロックがメディアクエリーのなかにある場合に機能しません。keyframeのブロックをメディアクエリーの外に出して定義してやる必要があります。
実例は実際にIE11などでこちらにアクセスして確認してみてください。
ベンダープレフィックス
ちなみに、ベンダープレフィックスの-webkit-に関してですが、現ブラウザはCSSアニメーションにほぼ対応していますが、以前のAndroidとiOSのために記述を加えています。