
ワードプレスでは、テンプレートファイルのヘッダー(
とのあいだ)にwp_head()を記述することで、さまざまな機能が働きます。たとえば、プラグインのアクションフック(プラグインが作動するポイント)となったり、タグが出力されたり。
ところが、そのなかには自分が利用しない機能のlinkタグ等も出力されるため、余分なトラフィック(CSSやJavaScriptへのHTTPリクエスト)によってパフォーマンスを落とす原因となります。
そこで、いらないものを削除するため、削除用コードをテーマフォルダのfunctions.phpに記述します。
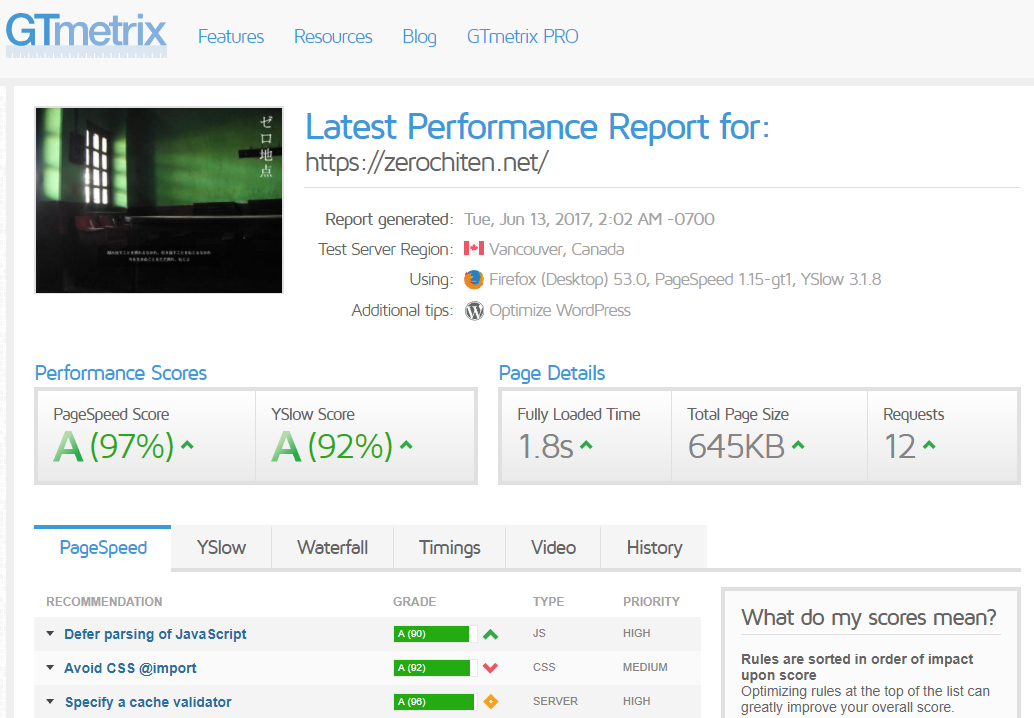
(上のアイキャッチは、最近作ったゼロ地点というサイトの調整後のGTmatrixのスコアです)
目次
EditURI
外部ツールを使って記事を投稿する場合に使用します。WordPress管理画面からのみ投稿する場合は必要ありません。
出力例:
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http:..." >
削除方法:
下記のコードをfunctions.phpに加えます。
remove_action( 'wp_head', 'rsd_link' );
wlwmanifest
Windows Live Writerを使う場合に必要ですが、Windows Live Writerを使用しない場合はこのコードは不要です。
出力例:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://... ">
削除方法
下記のコードをfunctions.phpに加えます。
remove_action('wp_head', 'wlwmanifest_link');
shortlinkタグ
現在の記事の短縮されたURLリンク(投稿IDを使ったもの)を出力しますが、とくに必要ないでしょう。
出力例:
<link rel='shortlink' href='http:// ... /?p=77' />
削除方法
下記のコードをfunctions.phpに加えます。
remove_action( 'wp_head', 'wp_shortlink_wp_head' );
generator
WordPressのバージョンを出力するものですが、ハッキング対策としてバージョンを隠蔽することが推奨されます。
出力例:
<meta name="generator" content="WordPress 4.4.5" >
削除方法
下記のコードをfunctions.phpに加えます。
remove_action( 'wp_head', 'wp_generator' );
または、
function remove_wp_version() { return ''; }
add_filter('the_generator', 'remove_wp_version');
Post relational links
リンク関連の出力ですが、ほとんどのテーマでナビゲーションリンクが準備されているため、ほぼ必要ないでしょう。
出力例:
<link rel='index' title=' ... ' href='http:// ... ' /> <link rel='start' title=' ... ' href='http:// ... ' /> <link rel='prev' title=' ... ' href='http:// ... ' /> <link rel='next' title=' ... ' href='http:// ... ' />
削除方法
下記のコードをfunctions.phpに加えます。
remove_action('wp_head', 'index_rel_link');
remove_action('wp_head', 'start_post_rel_link');
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head');
remove_action( 'wp_head', 'parent_post_rel_link');
Remove query strings from static resources
GTmetrixなどで指摘されがちな項目ですが、scriptとCSSから、?ver以降の情報を削除しろというものです。
出力例:
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js?ver=3.2.1'></script>
削除方法
下記のコードをfunctions.phpに加えます。
function remove_query_string( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
if ( !is_admin() ) {
add_filter( 'script_loader_src', 'remove_query_string', 15, 1 );
add_filter( 'style_loader_src', 'remove_query_string', 15, 1 );
}
emoji絵文字
emojiというワードの入った、下記のような長文scriptやstyleが出力されます。絵文字をとくに使わないなら必要ありません。
出力例:
<script type="text/javascript">
window._wpemojiSettings = {"baseUrl":"https: ... ","ext":".png","svgUrl":"https: ... /emoji/ ... ","svgExt":".svg","source":{"concatemoji":"http: ... /wp-emoji-release.min.js"}};
... (window,document,window._wpemojiSettings);</script>
<style type="text/css">
img.wp-smiley,
img.emoji { ... }
</style>
削除方法
下記のコードをfunctions.phpに加えます。
function disable_emoji() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
}
add_action( 'init', 'disable_emoji' );
https://api.w.org/等、oEmbed関連
比較的新しい機能ですが、oEmbedに対応している記事をブログに埋め込み可能にするものです。たとえばAさんがBさんのサイトの投稿記事のURLを貼ると、タイトル/アイキャッチ画像/抜粋テキスト等を引用表示できるようになります。一応ぼくはこの機能は残していますが、必要なければ削除してしまっていいでしょう。
出力例:
<link rel='https://api.w.org/' ... > <link rel="alternate" type="application/json+oembed" ... > <link rel="alternate" type="text/xml+oembed" ... > <script type='text/javascript' src='http://.../wp-includes/js/wp-embed.min.js?ver=4.4.2'></script>
削除方法
下記のコードをfunctions.phpに加えます。
remove_action('template_redirect', 'rest_output_link_header', 11 );
remove_action('wp_head','rest_output_link_wp_head');
remove_action('wp_head','wp_oembed_add_discovery_links');
remove_action('wp_head','wp_oembed_add_host_js');
dns-prefetch
DNSプリフェッチとは、外部ドメイン(他サイト)の名前解決(DNSルックアップ)を先行させることで、読み込み時間の短縮をもたらすものです。よって、他サイトへの参照リンクがあまりなければ必要ないでしょう。
出力例:
<link rel='dns-prefetch' href='//ajax.googleapis.com' /> <link rel='dns-prefetch' href='//s0.wp.com' /> <link rel='dns-prefetch' href='//s.w.org' />
削除方法
下記のコードをfunctions.phpに加えます。
add_filter( 'wp_resource_hints', 'remove_dns_prefetch', 10, 2 );
function remove_dns_prefetch( $hints, $relation_type ) {
if ( 'dns-prefetch' === $relation_type ) {
return array_diff( wp_dependencies_unique_hosts(), $hints );
}
return $hints;
}
最後に
上記の方法でかなりheadダグは整理されるのではないでしょうか? これだけでGTmetrixやPingdom Website Speed Testのスコアもアップしますし、何より表示が速くなることが重要です。
こうしたものを自動でやってくれるプラグインもありますが、上記はすべてfunctionsへの記述だけで済みます。
Wordpressの理解もすすむし個別プラグインの設定もいらないのでぼくはこの方法が気に入っています。
昔、Macの起動スピードを上げるために機能拡張ファイルの順番を並べ替えてテストしていた頃を思い出します。
マシンスペックが良くなってそんなことをする必要もなくなりましたが、スマホの回線はまだまだ遅いので、上のようなアナログ的手段がしばらく役立ちそうです。