グラデーションのプロパティは、一見すると複雑でわかりにくく感じてしまいがちです。
過去の仕様策定にあたって、ブラウザベンダーごとに必要なプレフィックスが途中で二度ほど変更になり、構文(syntax)が変わっています。サイトによっては、それらの記述方法が入り混じっているので、参考にしたくてもいったいどう書けばいいのやら…と混乱している方もいるかもしれません。
でも、要点をおさえるとじつはすっきり理解しやすいんです。
そこで、理解しやすさと、2017年7月現在でどんな記述が必須なのか(何が必要ないのか)に絞ってまとめてみました。
CSS3でのgradientの基礎ポイント
まず構文に関しておぼえておきたいのは次の二種類です。
- gradientには、基本的にlinear-gradient直線状とradial-gradient放射線状がある
- linear-gradientは、少し古い構文と新しい構文の二種類を使う
- 少し古い構文:-webkit-linear-gradient()
- 新しい構文:linear-gradient()
linear-gradient
radial-gradient
linear-gradient
まず、linear-gradientについてみていきます。
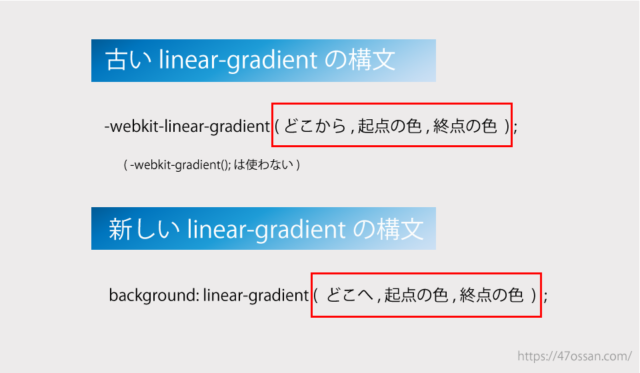
構文

古い構文のポイント
- 古い構文では、ベンダープレフィックス(「-webkit-」)を入れてやります。
- 古い構文のプロパティは、「どこから」を書くことで方向を示します。
background: -webkit-linear-gradient(left top, green, white); /*-webkit-linear-gradient(どこから, 起点の色, 終点の色);*/ /* Chrome 10-25, Safari 5.1-6 */
「left(左) top(上)から右下へ、greenからはじまってwhiteで終わる」グラデーション
新しい構文のポイント
- 新しい構文では、ベンダープレフィックス(「-webkit-」)を取ります。
- 新しい構文のプロパティは、「どこへ」を書くことで方向を示します。
background: linear-gradient(to right bottom, green, white); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
「(左上から)right(右) bottom(下)へ、greenからはじまってwhiteで終わる」グラデーション
古い構文と新しい構文をあわせる
- どちらも対応しないブラウザ向けにフォールバックとして単色のバックグラウンドを指定する
background: #90ec71; /* fallback for old browsers */ background: -webkit-linear-gradient(left top, green, white); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right bottom, green, white); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
構文の応用
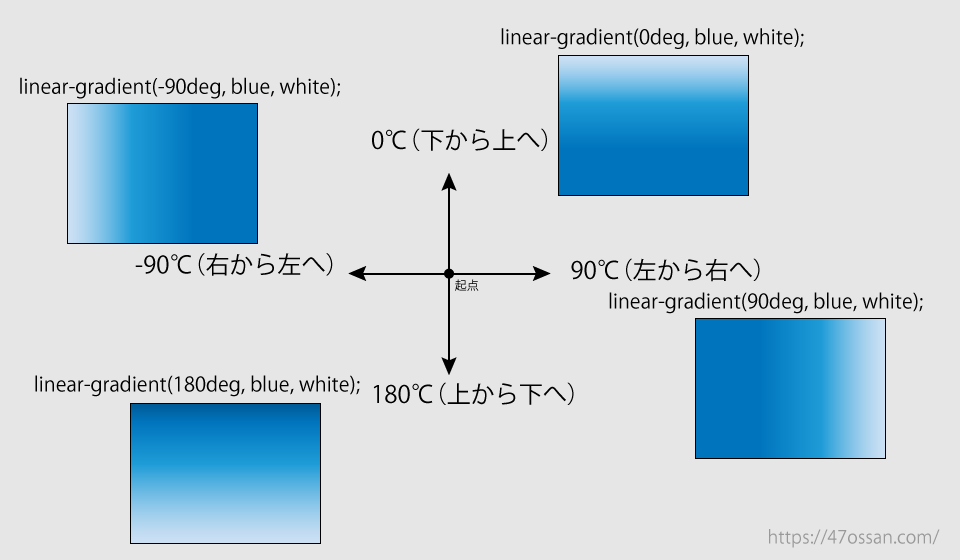
角度
方向の指定は、leftやtopといった単語だけでなく、角度を書くことができます。
(プレフィックスつきだと別の描写になるブラウザがあるので気をつけてください。)

/*background: linear-gradient(角度, orange, white);*/ background: #90ec71; /* fallback for old browsers */ background: linear-gradient(70deg, green, white);
カラーストップ
色は二色だけでなく、多色で描写させることが可能です。その場合は色と場所を指定します。
background: -webkit-linear-gradient(left, orange, yellow, green); background: linear-gradient(to right, orange, yellow, green);
これは方向は指定していますが、特定の色の始点(または終点)の位置を指定していません。そのときは自動的に等間隔に配置されます。
background: -webkit-linear-gradient(left, orange, yellow 30%, green); background: linear-gradient(to right, orange, yellow 30%, green);
中央の黄色のみ場所を30%と指定しています。(三色なので、最初と最後は自然に0%と100%になる)
radial-gradient
つぎにradial-gradientですが、linear-gradientと違って単純です。
中心から放物線状に色を変えていきます。
構文
background: radial-gradient( orange, yellow, blue); /*background: radial-gradient( 円の中心の色, 2番目の色, 3番目の色(,…));*/
位置を指定しないもの。自動で計算されます。
background: radial-gradient(orange 10%, yellow 40%, blue 60%); /*background: radial-gradient(円の中心の色 位置(%), 2番目の色 位置(%), 3番目の色 位置(%)(,…));*/
位置を指定したもの。
他にも応用例はありますが、ややこしくなるのでこの辺で。
補足
ベンダープレフィックスに関して補足します。少しややこしいですが興味のある方はぜひお読みください。
なぜ-webkit-のベンダープレフィックスを使うか
すでに最新ブラウザではすべてlinear-gradientをサポートしているため、ベンダーごとの識別子は必要ありません。
ただし、-webkit-のベンダープレフィックスつきで実装されたiOS(5.0-6.1)、Safari(safari5.1-6.0)、Chrome(Chrome10-25)、Android(4.0-4.3)に関してはまだブラウザシェアもあるため、残しておく必要があります。
少しややこしくなりますが、それ以前に-webkit-gradient()という構文で先行的に実装されたことがありました。でもブラウザシェアを考慮すると、もう-webkit-gradient()は使う必要ありません。(後に詳述)
firefox等向けのベンダープレフィックスについて
従来、旧版のfirefoxには「-moz-」というベンダープレフィックスをつけて対応してきました。しかし、firefoxはfirefox16からlinear-gradientをサポートしており(現Versionは54)、旧firefoxのシェアは無視してよいほど低いため、「-moz-」はもう使う必要はありません。ちなみに、旧ブラウザは公式サポートを終了し、自動アップデートされるようになっています。旧operaの「-o-」、旧IEの「-ms-」も同様にサヨナラです。
考慮すべきは古いスマホのOS別シェアだけです。
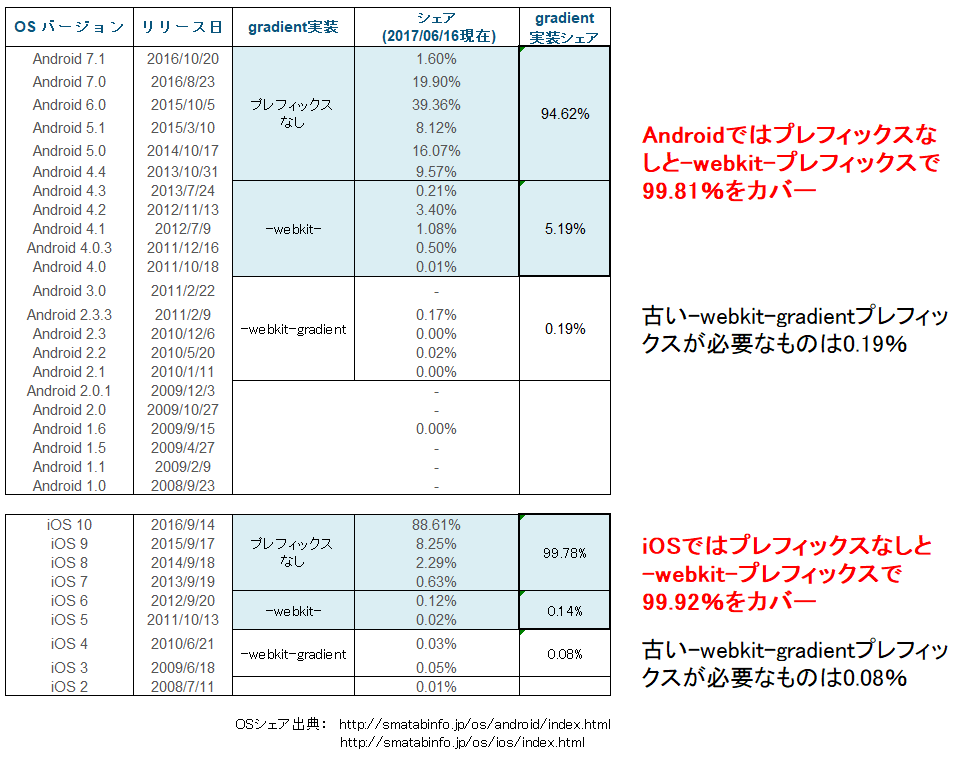
-webkit-gradient()は必要ないという根拠
下記は、スマホのOSバージョン別のシェアです。

Androidでは、プレフィックスなしと-webkit-プレフィックスで99.81%をカバーしており、古い-webkit-gradientプレフィックスが必要なものは0.19%にすぎません。
また、iOSではプレフィックスなしと-webkit-プレフィックスで99.92%をカバーし、古い-webkit-gradientプレフィックスが必要なものはわずか0.08%です。
ときどきWEBサイトで見かける、-webkit-gradientプレフィックスは必要という論調は古いものなので、気にしなくていいと思います。
まとめ
グラデーションを作るための便利なジェネレーターがありますが、そこから応用しようとするとプレフィックスを含めて基礎的な知識は必須です。
まず基本をしっかり押さえて、活用していきたいですね。
