
Webサイトの画面キャプチャが必要なとき、Webページ全体のスクリーンショットを撮りたいとき、いくつかの画像をくっつけたりしていませんか?
どうすればWebページのキャプチャが手軽にGETできるか、というのを知らない人がいまして(妻ですが…)
PrintScreenを使ってCutしたり編集して貼り合わせて…うわ面倒(略
こういうのはまだまだ知らない人がいるんだなぁと思ったのでご紹介します。
クロームに新しく実装された機能を使えば簡単です。
目次
chrome拡張機能には問題があるものがあった
クロームのエクステンションを使っているという人も多いと思います(ぼくも以前は使っていました)。が、これまで、この手の拡張機能には問題があるものがままありました。
名前は挙げませんが、一時、許可なくデータを送ったり広告URLを書き換えたりという不審な動きをする拡張機能が報告され、その拡張機能を紹介していたブログが、「実は問題がありました」と追記したりしてました。
いや、やっぱり一応挙げておきます。自分で確認したわけではありませんので、いちおう注意ということで。
問題があるっぽいエクステンション
- Awesome Screenshot
- Webpage Screenshot
今のところ問題がないっぽいエクステンション
- Full Page Screen Capture
- FireShot
ただ、問題がない場合でも、アップデートを機に問題が発生したということもあるようなので注意が必要です。
クロームに実装されたキャプチャ機能
さて本題です。Webサイトの画面キャプチャ(とくに全体)を撮影したいとき、Chromeのメニューを使えば簡単です。
Chromeスクリーンショットの使い方
デベロッパーツールを開く
WindowsはF12かCtrl+Shift+I、Macの場合はCommand+Option+I

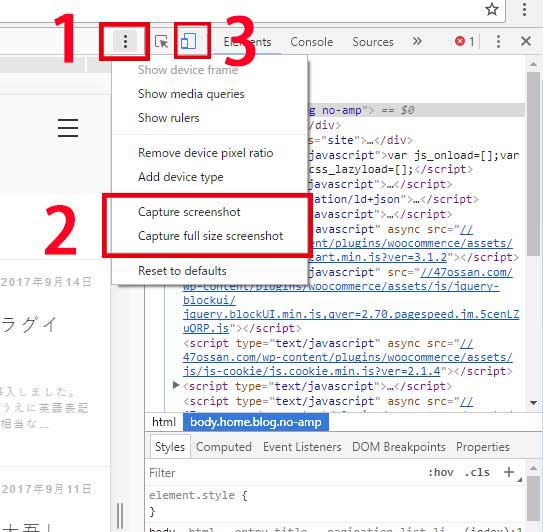
メニューのなかの「Capture screenshot」「Capture full size screenshot」を選択する
1をクリックしてメニューを開き、そこから「Capture screenshot」または「Capture full size screenshot」を選択します。見えているものだけなら「Capture screenshot」を選び、サイト全体ということなら「Capture full size screenshot」を選びます。
スマホやタブレット画面も簡単
スマホやタブレットでの画面を撮りたいときも簡単です。上の画像の3(1の赤い四角の2つ右のボタン)を押すと、レスポンシブサイズでのキャプチャも取得可能です。

自分の好きなサイズを選びます。

ここから、先程と同じく「Capture screenshot」か「Capture full size screenshot」を選びます。
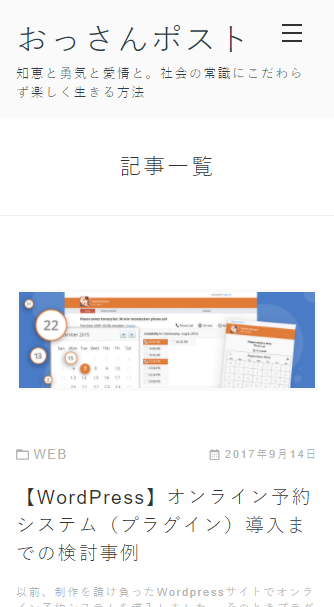
どんなものが撮れるかというと、
「Capture screenshot」でスマホなら

「Capture screenshot」でタブレットなら

「Capture full size screenshot」は縦長になりすぎるので省略します。