
はじめに
リストデザインは、画像が少ないページなどでちょっとしたアクセントに使うと、印象がぐっと引き締まります。
デザインや色彩に統一感を出せればさらにおしゃれな感じもUPします。
逆にデザインを過剰にしたり使いすぎたりすると、ごちゃごちゃした印象を与えてしまうので、注意が必要です。シンプルに使えればいいですね。
今回ご紹介するものは、ページによって使い分けできるようクラスを利用しています。
また、レスポンシブに対応するために、widthやheight等の単位をremにしています。
ulとolに分けてそれぞれご紹介します。
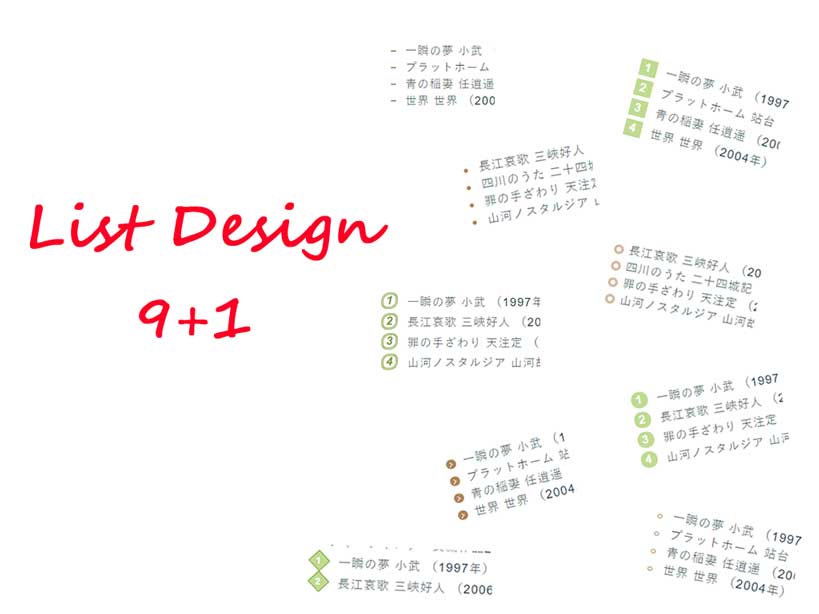
ulのリストデザイン
短い横線
- 一瞬の夢 小武 (1997年)
- プラットホーム 站台 (2000年)
- 青の稲妻 任逍遥 (2002年)
- 世界 世界 (2004年)
色は変更可能です。シンプルですが、サイトのメインカラーやアクセントカラーを使ってやると、その部分がいい具合にフォーカスされます。
<ul> <li class="line">一瞬の夢 小武 (1997年)</li> <li class="line">プラットホーム 站台 (2000年)</li> <li class="line">青の稲妻 任逍遥 (2002年)</li> <li class="line">世界 世界 (2004年)</li> </ul>
/*短い横線*/
ul li.line {
position: relative;
list-style-type:none !important;
padding:0 0 0 0.4rem;
}
ul li.line::after {
position: absolute;
display: block;
content: '';
top: 0.7rem;
left: -1rem;
width: 0.5rem;
height: 2px;
background-color: #b08559;
}
オリジナルのドット1
- 長江哀歌 三峽好人 (2006年)
- 四川のうた 二十四城記 (2008年)
- 罪の手ざわり 天注定 (2013年)
- 山河ノスタルジア 山河故人(2015年)
色は変更可能です。これもシンプルですが、控えめなアクセントになるものです。
HTMLは、上の「短い横線」の例の li.line から li.dot1 に変更してやります。
/*オリジナルのドット1*/
ul li.dot1{
position: relative;
list-style-type:none !important;
padding:0 0 0 0.4rem;
}
ul li.dot1::after {
position: absolute;
display: block;
content: '';
top: 0.7rem;
left: -1rem;
width: 0.4rem;
height: 0.4rem;
border-radius: 50%;
background-color: #b08559;
}
オリジナルのドット2
- 一瞬の夢 小武 (1997年)
- プラットホーム 站台 (2000年)
- 青の稲妻 任逍遥 (2002年)
- 世界 世界 (2004年)
色は変更可能です。白抜きでさらにシンプルに見えますが、ボーダーに強い色をもってきても違和感なく使えそうです。
HTMLは、上例と同じくliのクラスを li.dot2 に変更してやります。
/*オリジナルのドット2*/
ul li.dot2{
position: relative;
list-style-type:none !important;
padding:0 0 0 0.4rem;
}
ul li.dot2::after {
position: absolute;
display: block;
content: '';
top: 0.7rem;
left: -1rem;
width: 0.3rem;
height: 0.3rem;
border-radius: 50%;
background-color: #fff;
border: 1px solid #b08559;
}
オリジナルのドット3
- 長江哀歌 三峽好人 (2006年)
- 四川のうた 二十四城記 (2008年)
- 罪の手ざわり 天注定 (2013年)
- 山河ノスタルジア 山河故人(2015年)
色は変更可能です。ボーダーをダブルにしたもので、それだけでドット2とはまったく印象が違ってきます。
HTMLは、上例と同じくliのクラスを li.dot3 に変更してやります。
/*オリジナルのドット3*/
ul li.dot3{
position: relative;
list-style-type:none !important;
padding:0 0 0 0.4rem;
}
ul li.dot3::after {
position: absolute;
display: block;
content: '';
top: 0.4rem;
left: -1rem;
width: 0.3rem;
height: 0.3rem;
border-radius: 50%;
background-color: #fff;
border: 3px double #b08559;
}
矢印に丸い背景
- 一瞬の夢 小武 (1997年)
- プラットホーム 站台 (2000年)
- 青の稲妻 任逍遥 (2002年)
- 世界 世界 (2004年)
かわいく印象的なリストを作りたいときに。矢印の色も背景色も変更可能です。サイトカラーに合わせてどうぞ。
HTMLは、上例と同じくliのクラスを li.tri-cir に変更してやります。
/*矢印に丸の背景*/
ul li.tri-cir {
position: relative;
list-style-type:none !important;
padding:0 0 0 0.3rem;
}
ul li.tri-cir::after,
ul li.tri-cir::before {
position: absolute;
display: block;
content: '';
}
ul li.tri-cir::after {
top: 0.4rem;
left: -1.3rem;
width: 0.9rem;
height: 0.9rem;
background-color: #b08559;
border-radius: 50%;
}
ul li.tri-cir::before {
z-index: 2;
top: 0.7rem;
left: -1.1rem;
width: 0.3rem;
height: 0.3rem;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
olのリストデザイン
丸の背景のol
- 一瞬の夢 小武 (1997年)
- 長江哀歌 三峽好人 (2006年)
- 罪の手ざわり 天注定 (2013年)
- 山河ノスタルジア 山河故人(2015年)
少し目立たせたい場合にどうでしょうか。フォント色も背景色も変更可能です。
<ol class="list2-c"> <li class="list2-c-count">一瞬の夢 小武 (1997年)</li> <li class="list2-c-count">長江哀歌 三峽好人 (2006年)</li> <li class="list2-c-count">罪の手ざわり 天注定 (2013年)</li> <li class="list2-c-count">山河ノスタルジア 山河故人(2015年)</li> </ol>
/*数字に丸の背景*/
ol.list2-c{
padding:0 0 0 2.5rem;
margin-left:1.5rem !important;
counter-reset:li-c;
}
ol.list2-c li{
list-style-type:none !important;
list-style-image:none !important;
position:relative;
display: block;
margin: 5px 0px 5px 0px;
padding:0 0 0 0.5rem;
}
li.list2-c-count::after{
counter-increment: li-c;
content: counter(li-c);
position: absolute;
left: -2.0rem;
top: -0.1rem;
color:#fff;
height: 1.6rem;
width: 1.6rem;
line-height: 1.6rem;
text-align: center;
font-weight: bold;
font-family: Helvetica,serif;
border-radius: 50%;
}
数字に二重線の丸の背景
- 一瞬の夢 小武 (1997年)
- 長江哀歌 三峽好人 (2006年)
- 罪の手ざわり 天注定 (2013年)
- 山河ノスタルジア 山河故人(2015年)
HTMLは上の「数字に丸の背景」を参考にしてください。同様に、olのクラスを list2-c2 に、liのクラスを list2-c2-count に変更してやります。
背景の円にちょっとアクセントをつけてli.list2-c2-count::afterでborder-radius: 50% 30%;としています。また、円のなかの数字のフォントは、例ではイタリックにしていますが、他に手書きっぽいものにするとか、工夫すると面白くなると思います。
/*数字に二重線の丸の背景*/
ol.list2-c2{
padding:0 0 0 2.5rem;
margin-left:1.5rem !important;
counter-reset:li-c2;
}
ol.list2-c2 li{
list-style-type:none !important;
list-style-image:none !important;
position:relative;
display: block;
margin: 0.35rem 0 0.35rem 0;
padding:0 0 0 0.5rem;
}
li.list2-c2-count::after{
counter-increment: li-c2;
content: counter(li-c2);
position: absolute;
left: -2.0rem;
top: -0.1rem;
color:#789f35;
height: 1.2rem;
width: 1.2rem;
line-height: 1.2rem;
text-align: center;
font-weight: bold;
font-family: Helvetica,serif;
font-style: italic;
border-radius: 50% 30%;
background: #fff;
border: 3px double #789f35;
}
四角の背景のol
- 一瞬の夢 小武 (1997年)
- プラットホーム 站台 (2000年)
- 青の稲妻 任逍遥 (2002年)
- 世界 世界 (2004年)
四角くすると丸とはまた違った印象になりますね。フォント色も背景色も変更可能です。
HTMLは、上例の「丸の背景のol」と同じ内容で、olのクラスを list2-s に、liのクラスを list2-s-count に変更してやります。
/*数字に四角の背景*/
ol.list2-s{
padding:0 0 0 2.5rem;
margin-left:1.5rem !important;
counter-reset:li-s;
}
ol.list2-s li{
list-style-type:none !important;
list-style-image:none !important;
position:relative;
display: block;
margin: 5px 0px 5px 0px;
padding:0 0 0 0.5rem;
}
li.list2-s-count::after{
counter-increment: li-s;
content: counter(li-s);
position: absolute;
left: -2.0rem;
top: -0.1rem;
color:#fff;
height: 1.6rem;
width: 1.6rem;
line-height: 1.6rem;
text-align: center;
font-weight: bold;
font-family: Helvetica,serif;
border-radius: 50%;
}
ひし形の背景のol
- 一瞬の夢 小武 (1997年)
- 長江哀歌 三峽好人 (2006年)
- ヴェネツィア国際映画祭・金獅子賞
- アジア・フィルム・アワード・監督賞
- ロサンゼルス映画批評家協会賞・外国語映画賞・撮影賞
- 罪の手ざわり 天注定 (2013年)
- カンヌ国際映画祭・脚本賞
- キネマ旬報外国映画ベストテン・3位
- 山河ノスタルジア 山河故人(2015年)
ちょっとエッジを与えたい場合に。ボーダーをつけることでさらにシャープな印象になります。フォント色も背景色もボーダー色も変更可能です。
HTMLは、上例と同じ内容で、olのクラスを list2-d に、liのクラスを list2-d-count に変更してやります。
/*数字にひし形の背景*/
ol.list2-d {
padding:0 0 0 2.5rem;
counter-reset:li-d;
margin-left:1.5rem !important;
}
ol.list2-d li{
list-style-type:none !important;
list-style-image:none !important;
margin: 5px 0px 5px 0px;
position:relative;
display: block;
padding:0 0 0 0.5rem;
}
li.list2-d-count::before{
counter-increment: li-d;
content: counter(li-d);
font-size:0.9rem;
position: absolute;
left: -2.1rem;
top: -0.1rem;
color:#fff;
height: 1.6rem;
width: 1.6rem;
line-height: 1.6rem;
text-align: center;
font-weight: bold;
font-family: Helvetica,serif;
z-index:1;
}
li.list2-d-count::after{
content:"";
position: absolute;
left: -2.0rem;
top: -1px;
width: 1.3rem;
height: 1.3rem;
background: #c0db92;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border: 1px solid #789f35;
}
オマケ:olの数字の書体をイタリックに
- 数字赤1
- List Design2
- List Design3
ちょっと強調したい場合にどうでしょうか。数字の書体をイタリックにするだけでも、ちょっとしたアクセントになります。リスト全体のフォント色も数字のフォント色だけも変更可能です。リスト全体の色(例の場合は赤)を数字だけにつけたい場合は、下のCSSで .list1-r li,li.list1-r-count::after{color:#ea0e00;} → li.list1-r-count::after{color:#ea0e00;} に修正します。
<ol class="list1-r"> <li class="list1-r-count">数字赤1</li> <li class="list1-r-count">List Design2</li> <li class="list1-r-count">List Design3</li> </ol>
/*olの数字の書体をイタリックに*/
ol.list1-r{
padding:0 0 0 2.5rem;
counter-reset:li;
}
ol.list1-r li{
list-style-type:none !important;
list-style-image:none !important;
margin: 5px 0px 5px 0px;
position:relative;
display: block;
padding:0 0 0 2.0rem;
margin-left:-1rem !important;
font-size: 1.2rem;
}
li.list1-r-count:after{
counter-increment: li;
content: counter(li) ".";
position: absolute;
display: block;
text-align: center;
font-style: italic;
left: 0px;
top: -0.2rem;
font-size: 1.3rem;
font-family: Georgia,Helvetica,serif;
}
.list1-r li,li.list1-r-count::after{
color:#ea0e00;
}
おわりに
注意点として、上の例をそのままコピーした場合、もともとのCSSの(line-heightやmargin、padding等の)設定次第ではレイアウトが崩れる場合があるかもしれません。その場合は、とくにtopやleftの数字を調整してお使いください。
付け足しですが、上の例で出したジャ・ジャンクーというのは現代中国映画の監督で、ぼくのお気に入りのひとりです。映像空間や物語の間の取り方がとても上手で、デザインにも参考になるかもしれません。もしご覧になったことがなければ一度予告編を観てみてくださいな。