Warning: Undefined variable $nlink in /home/metheny68k/47ossan.com/public_html/wp-content/themes/ystandard-child/functions.php on line 65

CSSアニメーションを使った全画面表示の背景画像の切り替えについて下記で説明しましたが、その基礎を解説しておきます。(動きを随時追記していく予定です。)

CSS Animation の必須条件
CSS Animationは、
- Animationプロパティを設定する
- キーフレームアニメーションを@keyframesで定義する
ことが必須条件になります。
キーフレームとは?
キーフレームとは、動画作成でよく使われる言葉ですが、
キーフレームとは、CGのアニメーションの中で主となる変化が定義されているフレームのことである。 物体の形や位置の変化ポイントが指定され、その間を補完することで滑らかな動画像が作成される。weblio
上の説明にはCGのアニメーションとありますが、CSSアニメーションも同じです。
つまり、CSS Animationは、アニメーションに関する詳細設定と、キーフレームの設定を行って動きを表現する仕組みになっています。
Animationプロパティ
それでは、各プロパティについて見ていきましょう。
アニメーションプロパティには、以下のものがあります。
- animation
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
ひとつずつ説明していきます。
■ animation
animation-nameなどの各プロパティの値をまとめて、スペースで区切って指定できるもので、いわゆるショートハンドプロパティ(短縮プロパティともいいます)。これを使わずに各プロパティをバラバラに記述することも可能です。すべてを記述しないといけないわけではなく、省略可能です(省略した場合は初期値になります。)
構文
下記のように記述します。
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
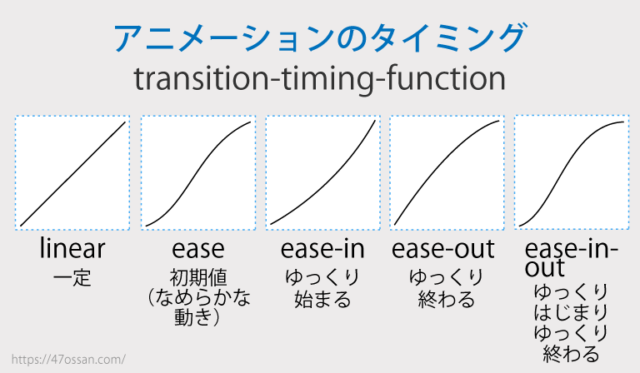
■ animation-timing-function
アニメーションの進め方(タイミングと進行割合)を設定する。これは加速曲線を定義することで、後述するキーフレーム間のアニメーションをどう進めていくかを表します。値は ease、linear、ease-in、ease-out、ease-in-out等かcubic-bezier()のいずれかで指定。(初期値はease)

■ animation-delay
要素が読み込まれてからアニメーションを始めるまでの遅延時間(要するにアニメーションがいつ始まるか)を設定します。(初期値は0s)
■ animation-iteration-count
アニメーションを繰り返す回数を設定します。数値で再生回数を指定し、infiniteで無限ループを指定できます。(初期値は1)
iterationとは「反復」のことです。
■ animation-direction
アニメーションが終わったときに、逆方向に繰り返すか、始めの状態にリセットして繰り返すかを設定します。(初期値はnormal)
normal
通常再生(0% → 100%)する。繰り返しの場合、ふたたび0%から再生。
reverse
逆再生(100% → 0%)する。繰り返しの場合、ふたたび100%から再生。
alternate
通常再生(0% → 100%)からはじまるが、ループの場合、偶数回目で逆再生(100% → 0%) 、奇数回目で通常再生(0% → 100%) しながら繰り返す。つまり、0% → 100% → 0% → 100%の連続となる。
alternate-reverse
逆再生(100% → 0%)からはじまるが、ループの場合、偶数回目で通常再生(0% → 100%) 、奇数回目で逆再生(100% → 0%) しながら繰り返す。つまり、100% → 0% → 100% → 0% の連続となる。
■ animation-fill-mode
キーフレームで指定したプロパティをアニメーション開始前、終了後に適用するかどうかを指定します。(初期値はnone)
none
適用しない。
forwards
アニメーション終了後にキーフレームで指定したプロパティを適用し、その状態をキープする。
backwards
アニメーション開始前にキーフレームで指定したプロパティを適用する。animation-delayで遅延時間が指定されている場合、アニメーションが開始していなくてもその要素は開始時の状態になる。
■ animation-play-state
アニメーションを再生(running)または一時停止(paused)にします。
Animationプロパティ構文の応用
- animationの値をカンマ区切りで並べて、複数のアニメーションを同時に設定できる。
- animation-fill-mode: forwards; を指定し、直前の値から連続して次のアニメーションの実行ができる。
キーフレームアニメーション(@keyframes)の定義
キーフレームは @keyframes で定義しますが、いくつも定義することが可能です。1 番目のキーフレームは 0%(代替にfromと表記することも可) で、最後のキーフレームは100%(代替にtoと表記することも可) です。